WebPっていうフォーマット知ってますか?Googleが作ったフォーマットで、WEBでの表示速度を上げるために今後推薦されて行くであろう画像のファイル形式です。以前はMicrosoftのEdgeやFirefoxなどのブラウザに対応しておらず、そういったデメリットがあるフォーマットでしたが、2019年現在では対応するブラウザも増えてきて、WebPは今後の画像フォーマットのトレンドになっていくと思います。
「ほならワイも使いたいんじゃ」ってなったのですが、僕が普段から使っているAdobeのPhotoshopではWebPにデフォルトで対応していなかったのです。
Adobeを最新状態に保つCreatice Cloud(現在CC 2019)にも関わらずです。
ってことで、PhotoshopでWebPを使えるようにするための方法をご紹介。WebP用のプラグインを入れるだけの簡単作業ですよ!
スポンサーリンク
PhotoshopでWebPプラグインを入れて使う方法
-
-
GitHub - fnordware/AdobeWebM: WebM plug-ins for Adobe programs
WebM plug-ins for Adobe programs. Contribute to fnordware/AdobeWebM development by creating an accou ...
続きを見る
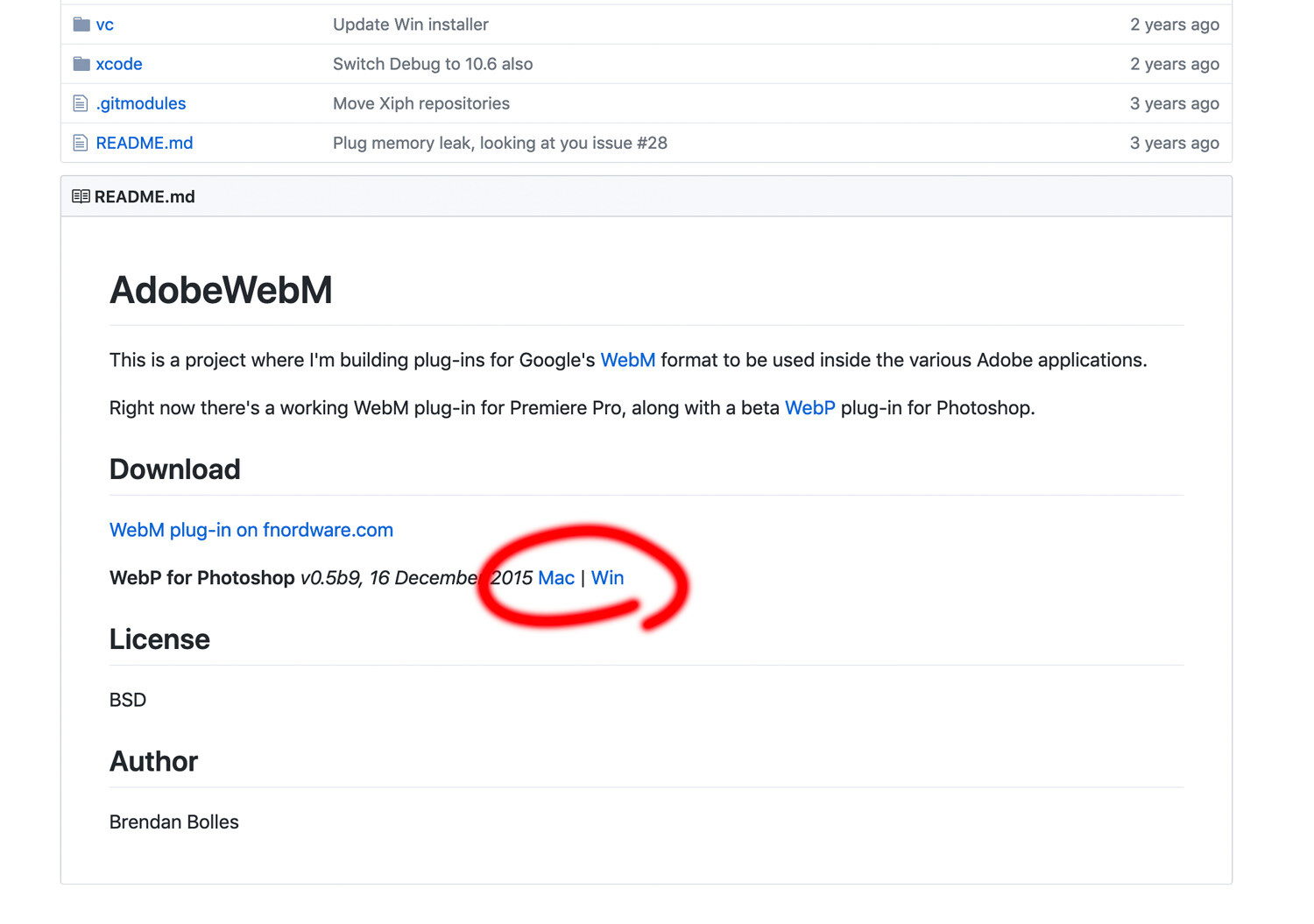
まず必要なPhtoshop用WebPプラグインを上記サイトからとってきます。

上記のGitHubのサイトより、WindowsならWinと書いてあるもの、MacならMacと書いてあるところをクリックし、ファイルをダウンロードします。ちなみにMacでは「WebP_v0.5b9_mac.zip」というファイルをダウンロードできました。
ちなみに、その上にあるWebMというのは、動画用のプラグインらしく、今回は必要ありません。
WebPプラグインをPhotoshopのPlug-insフォルダに入れる

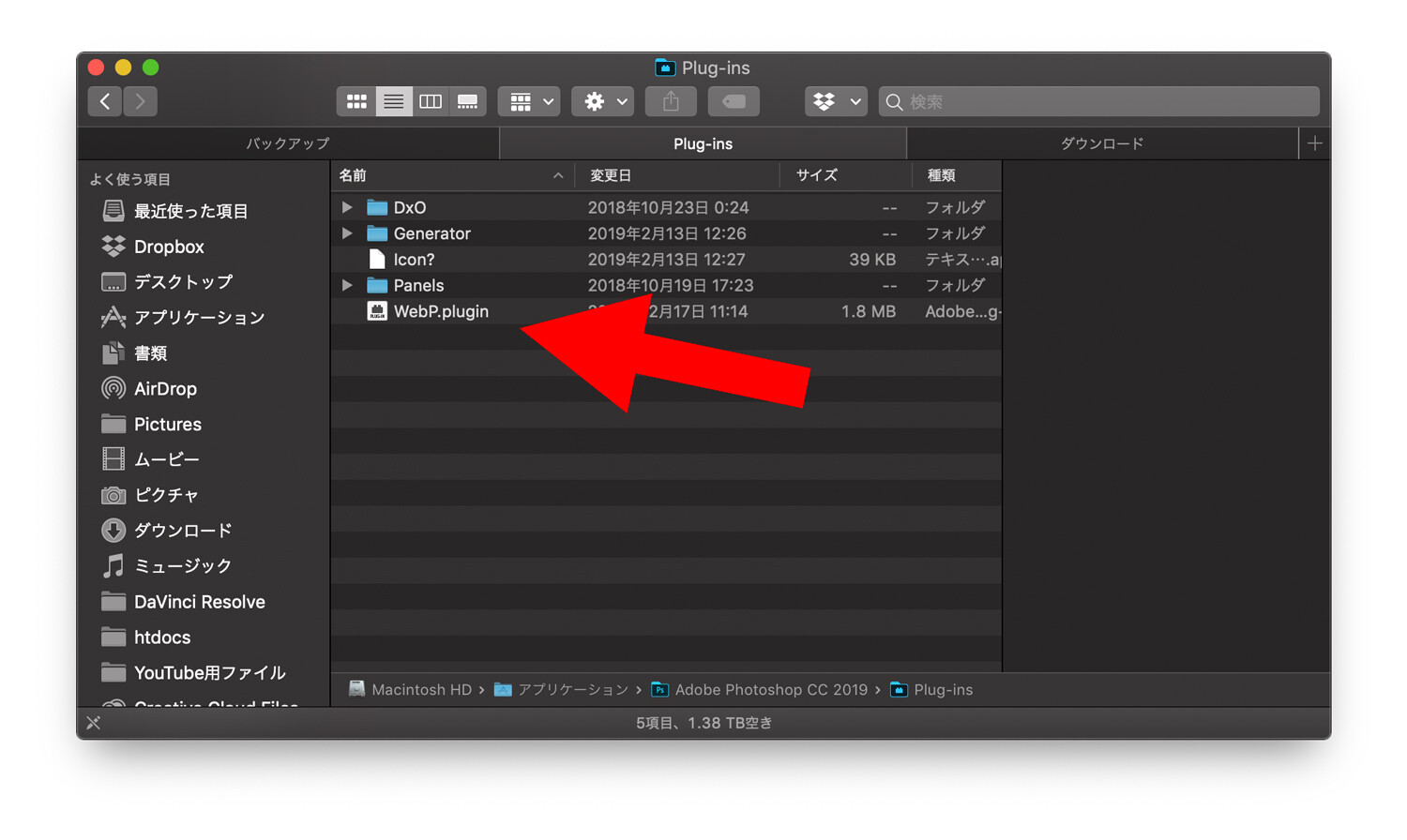
次に、先ほどダウロードしたZIPファイルを解凍し、必要な中身を取り出します。「WebP.plugin」というプラグインファイルです。これをPhotoshopの「Plug-ins」フォルダに入れます。
- Windows:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins\
- Mac:\アプリケーション\Adobe Photoshop CC 2019\Plug-ins\
一応WidowsとMacの「Plug-ins」の場所を紹介しておきます。「Adobe Photoshop CC ○○」の○○の部分には、それぞれのバージョンが入るので、使っているバージョンによって参照箇所を変えてください。
その場所に「WebP.plugin」を入れてあげて、Photoshopを再起動してあげればWebPを使えるようになります。
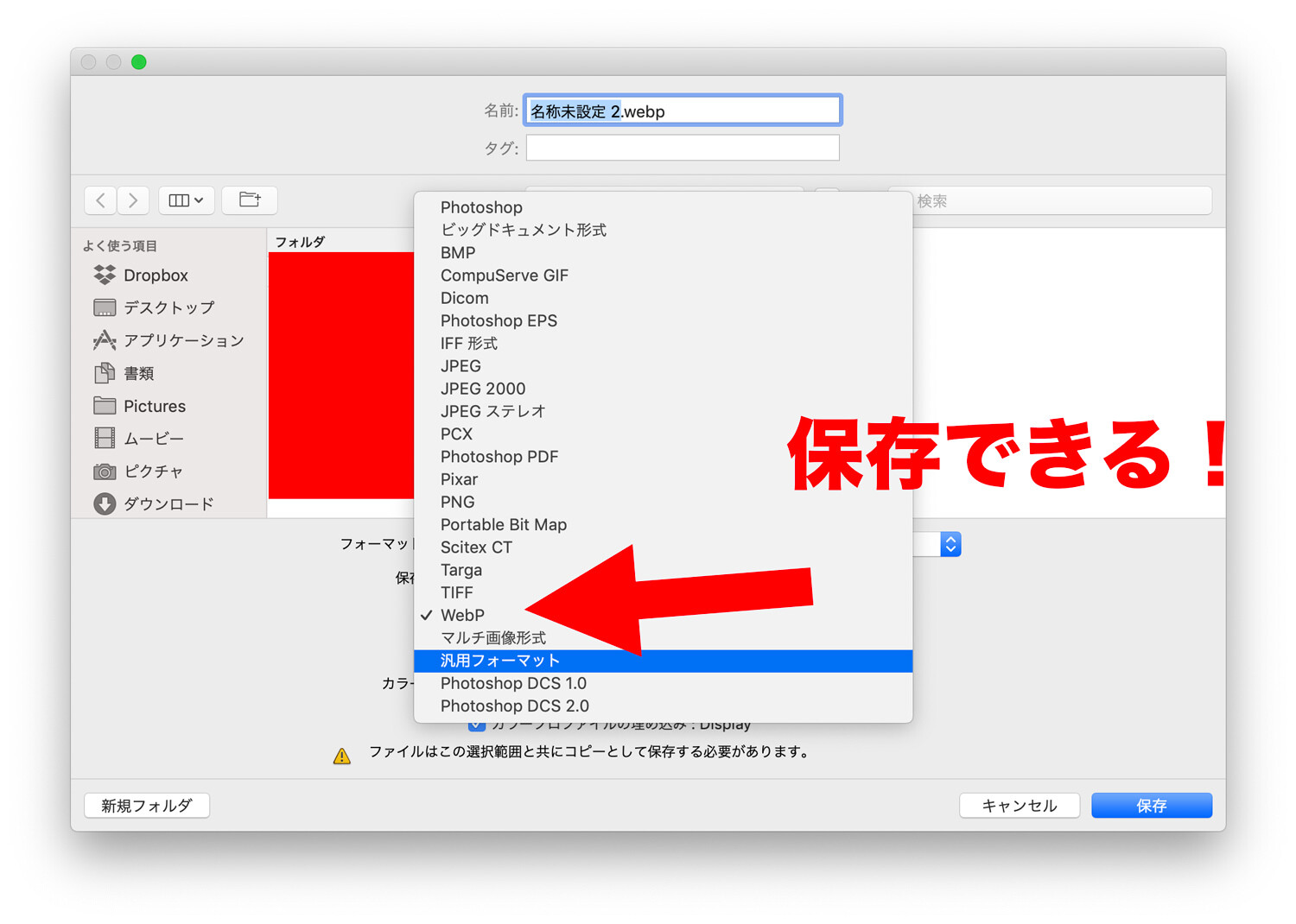
PhotoshopでWebPが使えるように!

ということで、PhotoshopでWebP形式が使えるようになりました。これでWEBサイトに軽いWebPがPhotoshopで使えるようになりますわー。
現状、まだInternet explorerにはWebPが対応していない(というかもう、使うのやめてよ)ので全環境にWebPは対応できていません。
なのでまだ「使うかな〜」ぐらいの位置でもありますが、そのうちWebPが一般的になるのでその下準備としてプラグインを入れておいたも良いかもしれません。というか、そうなってきたらAdobe自体がPhotshopでWebPをデフォルト対応させると思います。
まぁ、使えないのは気持ち悪いのでとりあえず入れておくってのは良いと思いますー。
" search="Photoshop しっかり入門 増補改訂版 【CC完全対応】[Mac & Windows対応]"]

![Photoshop しっかり入門 増補改訂版 【CC完全対応】[Mac & Windows対応]](https://m.media-amazon.com/images/I/51QUag2UBxL._SL500_.jpg)